Life has changed so much since we opened these virtual doors years ago. While this journey has been filled with inspiring creativity and joys, it has also had its share of difficulties, setbacks, and losses.
We would like to thank all of you who shared your hidden beauty with us along the way. You've touched us deeply and we will never forget you.
Thank you so much to all of the creative souls who made this journey inspiring and magickal.
Namasté~
Sunday
Closing Info
Images
We will try to provide image hosting for all blog themes; both custom and prefab, for the next few months.
You are welcome to continue using any prefab and custom images by providing your own image hosting. You can save a copy of any images you wish to continue using on your own.
You are welcome to continue using any prefab and custom images by providing your own image hosting. You can save a copy of any images you wish to continue using on your own.
Tutorials and Themes
The tutorials and themes sections will be closed in the coming weeks. You may print a copy of any tutorials for future use.
Other urls
We are in the process of closing any associated social media sites.
The Etsy shop has been inactive since last Oct and will remain so until we are able to access it.
The Etsy shop has been inactive since last Oct and will remain so until we are able to access it.
Outstanding Orders
Unfinished orders will be fulfilled by sending working image project files, when available. Partial refunds will be issued for unfinished work, if applicable. There is no estimated delivery timeframe for project image files or partial refunds but we are working to complete these as soon as possible.
Tech Support
We are unable to offer any technical support or assistance.
We're human, so if anything has been missed we'll work to correct it as soon as possible. We sincerely appreciate your patience during this difficult time.
Wednesday
Ripples
Labels:
#plumroselane,
affect,
gift,
kindness,
life,
pay it forward,
plumroselane,
ripples
Tuesday
Image Title Issue ~ Fix & Freebie
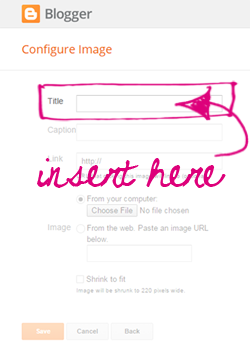
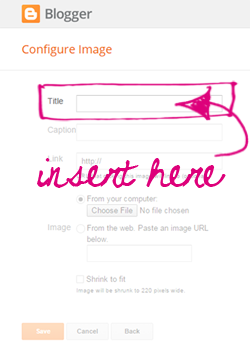
I know many of us have struggled for a long time with the "Image" gadget. Gone were the days when we could leave the "Title" area blank. It had been nice when using sidebar tags because, well let's face it, using a title above a title is a bit redundant. ;~)
Recently while wandering through blogland I happened upon a fix (yay!). It seems that whenever you type in a small snippet of code, it tricks the gadget into thinking there's a title so when published, nothing shows up. This enables all of us using tags to once again use them as section titles, whoot!
Here is the code:

To celebrate I'm offering this free set of sidebar tags! Just click the button below to download and save the set to your computer. They can be used as section titles or even linked images if you prefer. I've included a lot of extra titles too (more than my regular sets) so you've got a lot more options for uses. Just remember to add that snippet of code above and you'll be all set!


Recently while wandering through blogland I happened upon a fix (yay!). It seems that whenever you type in a small snippet of code, it tricks the gadget into thinking there's a title so when published, nothing shows up. This enables all of us using tags to once again use them as section titles, whoot!
Here is the code:
<!--->
Just type or copy it into the "Title" area of the Image gadget, insert your image and then click save ~ you'll be all set!

To celebrate I'm offering this free set of sidebar tags! Just click the button below to download and save the set to your computer. They can be used as section titles or even linked images if you prefer. I've included a lot of extra titles too (more than my regular sets) so you've got a lot more options for uses. Just remember to add that snippet of code above and you'll be all set!

Enjoy~

Monday
Goodbye "Picture Window" ~ Hello "Simple"
Recently I'd noticed that the Picture Window template had changed and the tutorial I wrote several years ago didn't seem to be working anymore. The problem seemed to be in the Html area and the built in presets, including a white center color, weren't disappearing the way they once did. This might have been fine except the awful white center sat directly over my pretty themes, humph!

So the time had come to do some research and see if I couldn't come up with something better. After many hours of playing and tinkering I'm happy to say that I've come up with a new tutorial. This one uses the "Simple" template and the best part is it's even easier, yay! Now bloggers won't have to tackle the scary Html code area anymore. The template even offers some added customization which is nice too.
So if you're interested in taking a look or have that awful white center on your own blog then click the title below to view the newest addition to my tutorials library:
How to: Setup and Modify the "Simple" Template.

So the time had come to do some research and see if I couldn't come up with something better. After many hours of playing and tinkering I'm happy to say that I've come up with a new tutorial. This one uses the "Simple" template and the best part is it's even easier, yay! Now bloggers won't have to tackle the scary Html code area anymore. The template even offers some added customization which is nice too.
So if you're interested in taking a look or have that awful white center on your own blog then click the title below to view the newest addition to my tutorials library:
How to: Setup and Modify the "Simple" Template.
Subscribe to:
Comments (Atom)



